推荐一款在手机端的h5调试工具(虽然已经用了好久了),功能实用,妈妈再也不用担心我一直在代码中加 console.log 了。这次的主角是 eruda,老司机忽略,没用过的可以看看。界面是这样的,点击设置按钮就能呼出来了。其主要功能包括:捕获 console 日志、检查元素状态、显示性能指标、捕获XHR请求、显示本地存储和 Cookie 信息、浏览器特性检测等等。
1、console。 我们可以在控制台打印需要的变量

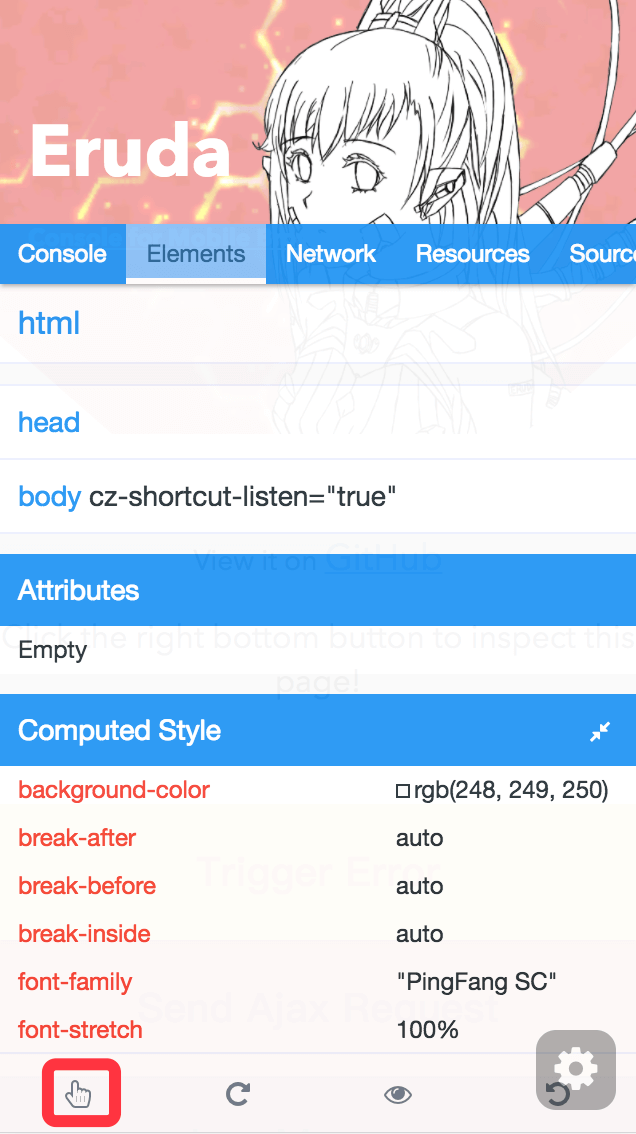
2、elements, 可以通过手指图标选中dom元素,查看元素样式等信息

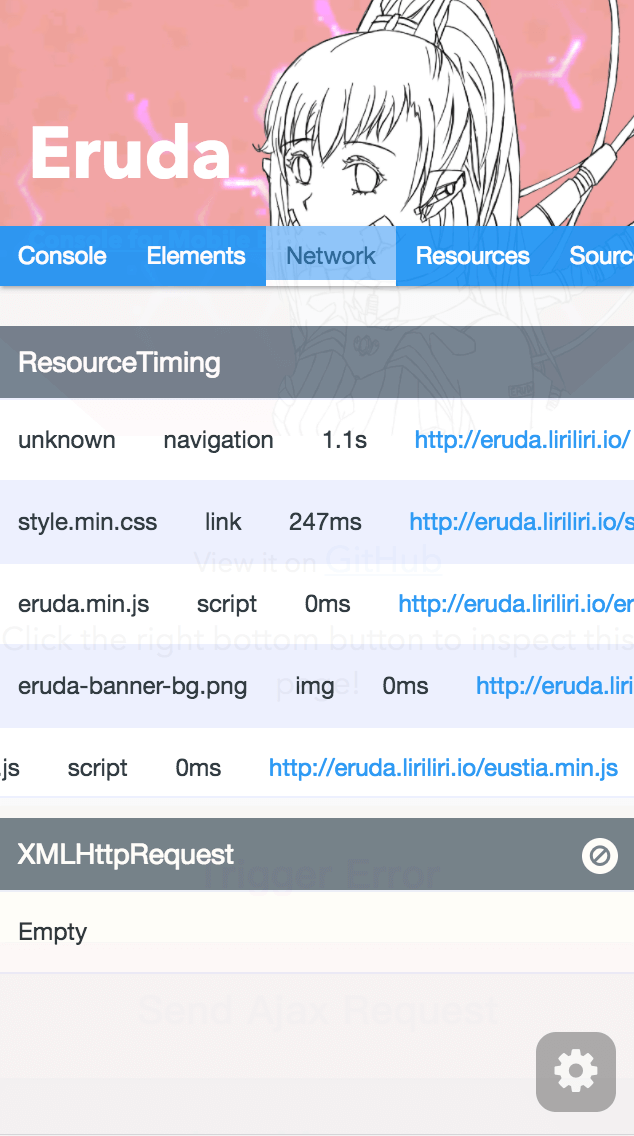
3、network, 非常有用的功能,可以查看页面ajax请求入参和返回结果,再也不用抓包了,也可以查看dom的响应时间

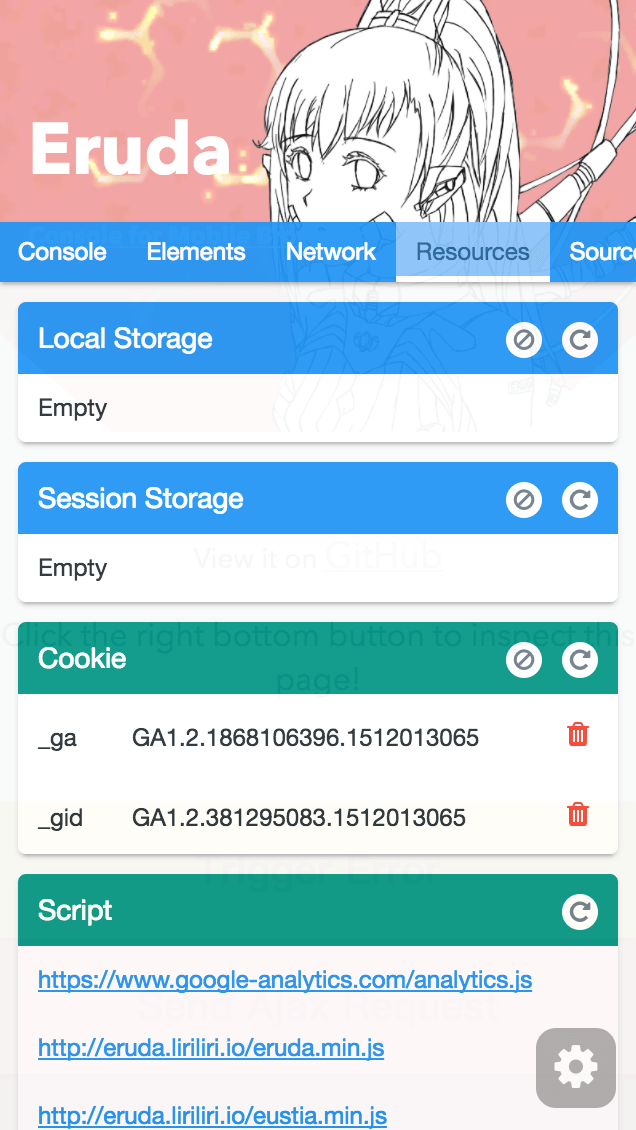
4、resource, 可以查看浏览器的localStorage 和 sessionStorage 以及 cookie 并可以手动删除

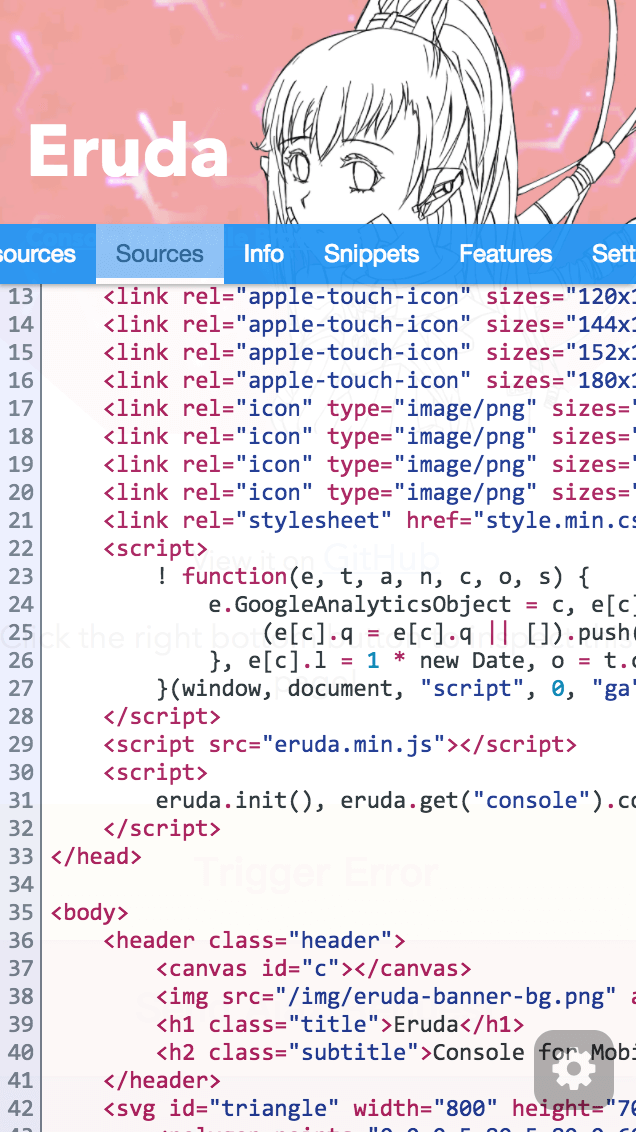
5、source , 可以查看当前页面加载的dom资源

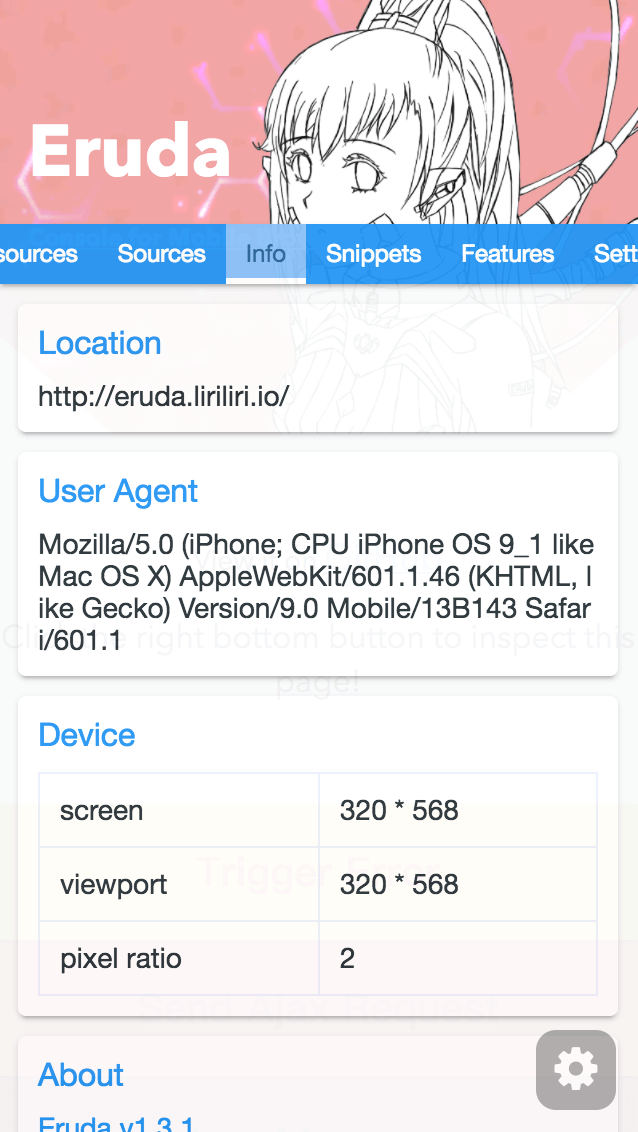
6、info,查看 webview 的基本信息,包括 user agent 和 屏幕尺寸等

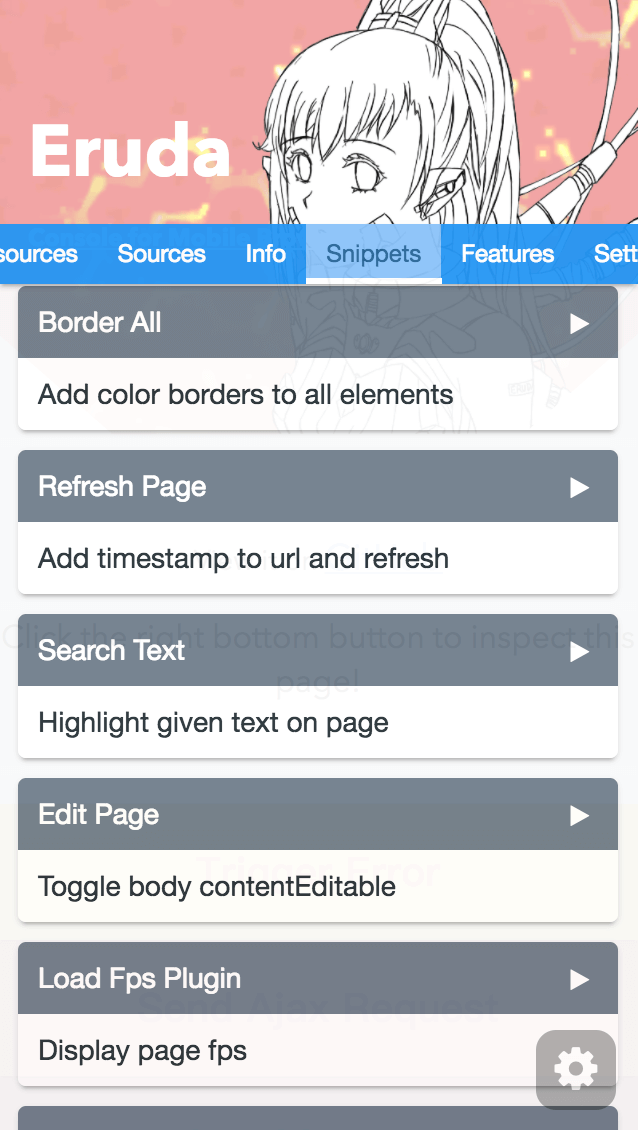
7、snippets 可以进行页面手动刷新,设置边框,查询文本等操作,非常方便

demo: http://eruda.liriliri.io/
开源地址:https://github.com/liriliri/eruda





