然而,作为目前全球范围内影响力最大的代码仓库/开源社区,GitHub 的程序员们并不满足于此。他们使用目前最先进流行的技术重新打造了一款称为“属于21世纪”的代码编辑器——Atom, 它开源免费跨平台,并且整合 GIT 并提供类似 SublimeText 的包管理功能,支持插件扩展,可配置性非常高……
ATOM - 由 GitHub 打造更为先进的编辑器
Atom 代码编辑器支持 Windows、Mac、Linux 三大桌面平台,完全免费,并且已经在 GitHub 上开放了全部的源代码。在经过一段长时间的迭代开发和不断改进后,Atom 终于从早期的测试版达到了 1.0 正式版了!相比之前的版本,在性能和稳定性方面都有着显著的改善。

开发团队将 Atom 称为一个“为 21 世纪创造的可配置的编辑器”,它拥有非常精致细腻的界面,并且可配置项丰富,加上它提供了与 SublimeText 上类似的 Package Control (包管理)功能,人们可以非常方便地安装和管理各种插件,并将 Atom 打造成真正适合自己的开发工具。
Atom 编辑器官方宣传片:
一个拥有丰富功能的现代化代码编辑器/文本编辑器
作为一个现代的代码编辑器,Atom 有着各种流行编辑器都有的特性,功能上非常丰富,支持各种编程语言的代码高亮(HTML / CSS / Javascript / PHP / Python / C / C++ / Objective C / Java / JSON / Perl / CoffeeScript / Go / Sass / YAML / Markdown 等等)、 与大多数其他编辑器相比,Atom的语言支持已经算是覆盖非常全面了。另外,它的代码补全功能(也叫Snippets) 也非常好用,你只需输入几个字符即可展开成各种常用代码,可以极大提高编程效率。

另外,Atom同样支持 SublimeText 的几个重要的功能,譬如 Goto Anything、Goto Symbol、Goto Line、命令面板等等,就连快捷键也是一模一样的!相信 ST 的用户将会比较轻松地过渡到 Atom 去。实际上,从功能上来看,目前的 Atom 编辑器基本就是 Sublime 的一个复刻版,只是技术实现方式不同,插件的技术也有所差异。
和 GIT 完美结合工作
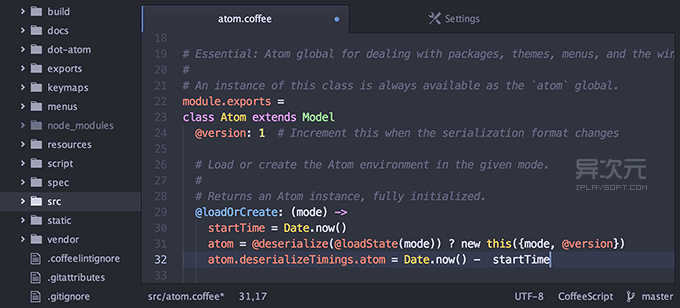
Atom 编辑器可以和 GIT 完美结合,所有对代码、文本的修改都能体现在编辑器的界面上。比如在文件内新写的代码会在左边标记为绿色,删除的标记为红色,修改的标记为黄色。在左边的目录导航也能方便的看到文件改动:有改动的文件其文件名和所在文件夹名都会被标记为高亮显示。编辑器底部会显示当前所在分支和对文件的修改行数统计,对于 GIT 用户来说非常方便。
基于 WEB 技术构建
和之前介绍过的微软 Visual Studio Code 编辑器一样,Atom 也是基于 WEB 技术(Chromium+Node.js)开发的,简单理解的话编辑器本身其实是一个跑在本地的网页,这足以让无数 WEB 工程师为之兴奋!用户可以用Javascript来编写编辑器插件,用 CSS把主题界面改成任何你喜欢的样式等,这使得编写插件、主题、二次开发的门槛的降低了许多。这也能解释从 Atom 发布到现在不长的时间里,Atom的 Package 和主题数量都快速增长上来了。

不过,也正因为它基于WEB 技术构建的,目前处于初步阶段的 Atom 在性能上与传统的编辑器还有点差距,在打开大文件时尤为明显,而在一些机器上也容易出现 CPU 占用率过高等问题,这一点确实有待改进,而且还是需要大幅改进。
Atom 编辑器到底怎么样?
那么,很多人关心的是,Atom 与主流的编辑器对比会怎么样?其实,在我看来, Atom 目前还不太适合用做主力编辑器,虽然它的功能与 SublimeText 较为接近,但现在的它和 Sublime 相比还是稚嫩了一点,毕竟现在Sublime 已经非常成熟了,后者有很全面的内置功能,也有非常丰富的插件包和活跃的社区,而 Atom 则还需给予时间让其发展。
不过由于 Atom 是由 Github 维护的,它拥有非常强大的后台。并且那里有着大量极为优秀的编程爱好者,也是极客们的聚集地,相信在不久的将来Atom一定也会拥有不少新的插件包,而性能方面的缺点迟早也会被解决掉。
对于喜欢追求新鲜技术的极客和程序员们,Atom 肯定将会是你的一个不错的新玩物,毕竟它是开源社区的产物,并且也代表着 WEB 技术进入桌面程序开发的新方向。纵使目前它还有不少的进步的空间,但一旦它解决了性能问题、建立了丰富强大的插件库,开源且跨平台的 Atom 编辑器将会成为业界新宠。
可以在官网上下载 https://atom.io/





