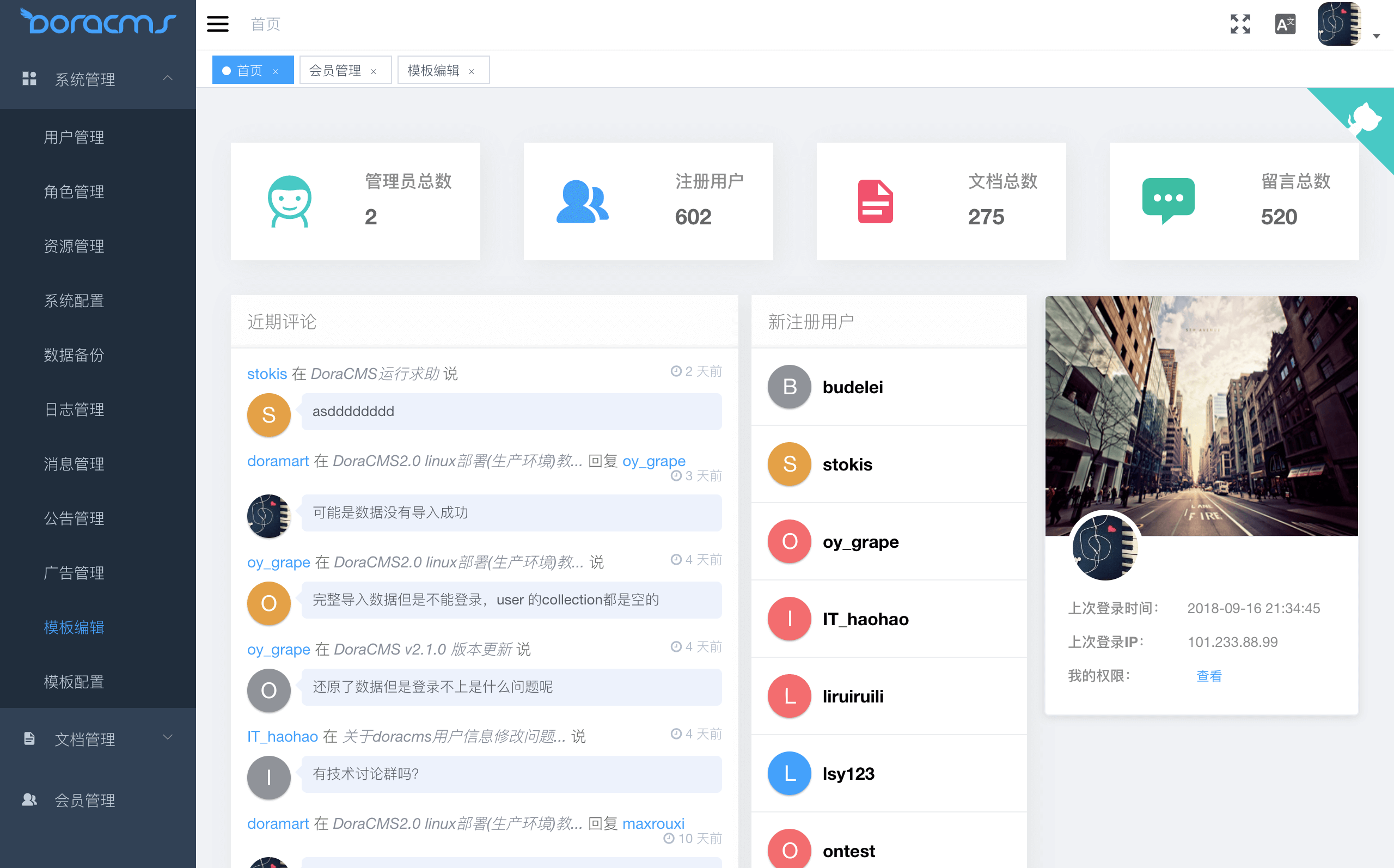
近期对DoraCMS的后台展示做了点小调整,本人不喜欢重复造轮子,在github上找到了 @panjiachen 的 vue-element-admin ,感觉比较符合doracms后台的技术栈,于是花时间整合了一下,在此感谢作者开源。个人感觉整合后交互方面比以前更好了,页面模块方面跟以前一样,多了几个小功能:
1、语言切换,目前可以支持左侧菜单的国际化了。
2、后台最大化模式。
3、可以支持多级菜单。
4、继承了 vue-element-admin 的一系列小细节和功能。

PS:代码后续会跟版本更新,敬请期待