1、下载代码。通过github check代码(请记住是2.0.0的分支),怎么下不再过多解释。
git clone https://github.com/doramart/DoraCMS.git -b 2.1.1
2、安装nodejs,mongodb。无密码启动mongodb (这部分不再过多介绍,在DoraCMSv1.0的部署教程中已经做了详细介绍,或者自行百度)
注: DoraCMS2.0需要安装最新版本node,mongodb3.0及以上。
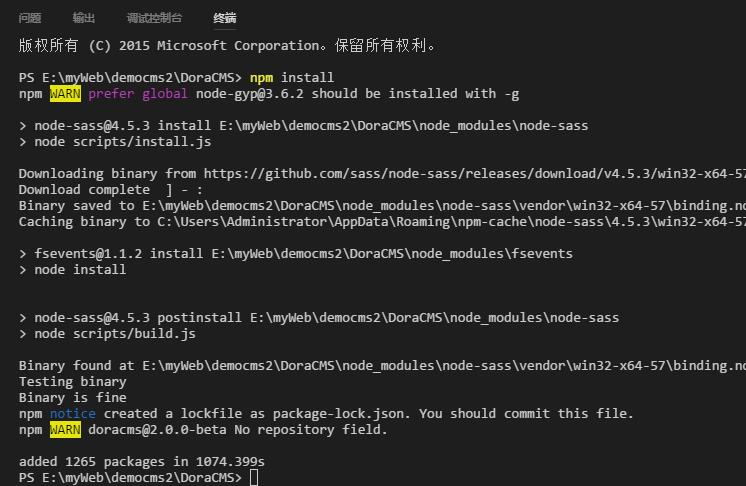
3、安装依赖。找到代码根目录,命令行工具执行npm install安装依赖(这个时候要拼人品和网速了,用cnpm也可,中途报错请重新安装),其中node-sass安装时间稍长,其它还好。

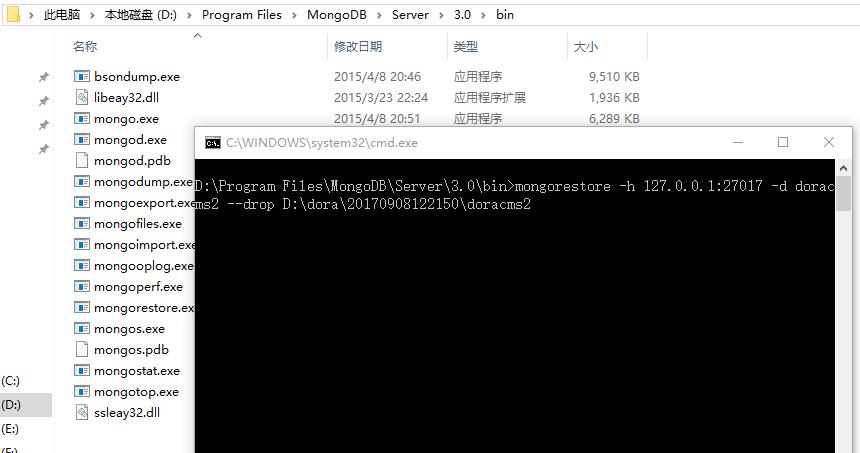
4、导入数据。这里提供了基础数据,doracms1.0中采用了注释代码方式,很多童鞋总弄错,这里提供了初始化数据,包含了基础管理员和系统的基础信息配置,避免不必要的摸索。具体操作如下,将压缩包解压到D盘,执行命令。
mongorestore -h 127.0.0.1:27017 -d doracms2 --drop D:\doracms2
数据附件:![]() doracms2.1.2.zip , 附上博客中涉及到的图片资源 链接: https://pan.baidu.com/s/1th7Qlz4eJGNN3w_Tacl9AQ 提取码: jczt ,解压后放到项目根目录下 /public/upload (替换)。
doracms2.1.2.zip , 附上博客中涉及到的图片资源 链接: https://pan.baidu.com/s/1th7Qlz4eJGNN3w_Tacl9AQ 提取码: jczt ,解压后放到项目根目录下 /public/upload (替换)。

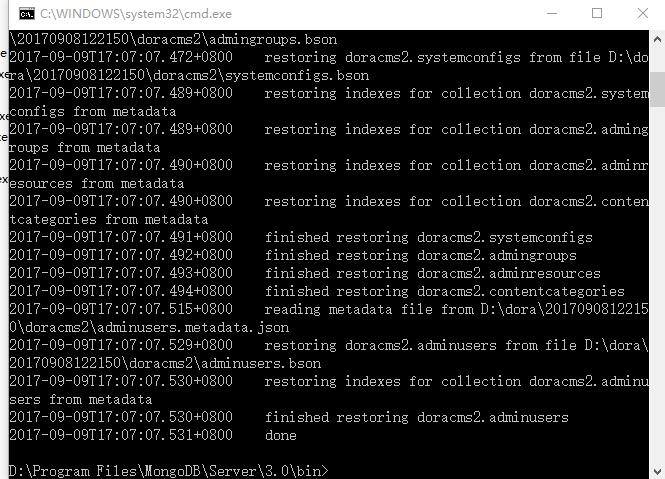
成功导入应该是这样的:

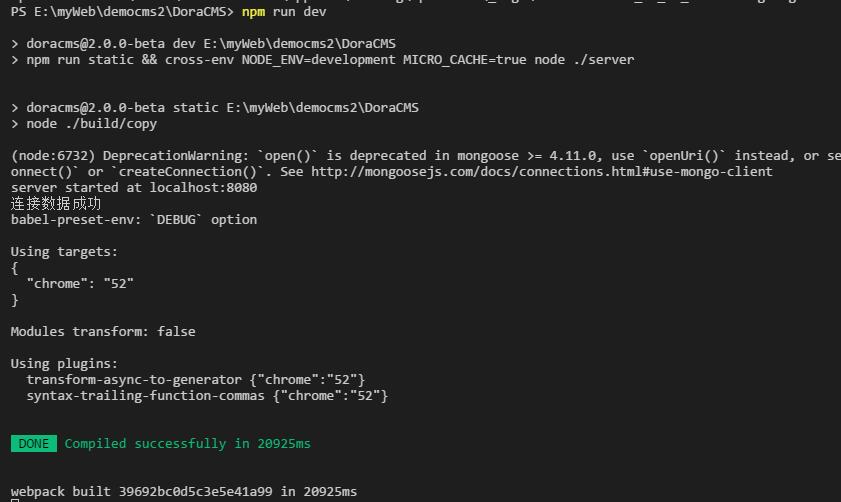
5、开发者模式启动项目
npm run dev
如无意外会看到下面的界面:

6、后台登录
http://127.0.0.1:8080/dr-admin
用户名: doramart 密码:123456
是不是很简单?
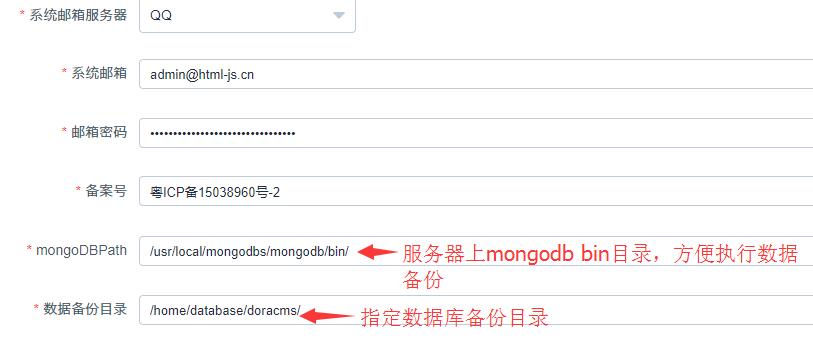
7、系统配置。进入后台后首先要去系统配置中修改相关参数,这些参数非常重要,影响到前端seo以及数据备份,邮件发送等,请认真配置。
配置地址: //127.0.0.1:8080/manage#/systemConfig

注: 数据备份目录,本地调试可以随便配,默认是代码根目录的databak,服务器上需要填写正确。
DoraCMS2.0 取消了需要GraphicsMagick Display,redis支持,为的是让上手更容易,DoraCMS2.0保留了1.0版本20%的代码,改动比较大,所以没办法平滑升级。但是基础功能和1.0差不多,为什么做重构呢,前端技术发展比较快,近两年涌现了很多优秀开源项目,一方面为了自己学习并应用于实践,另一方面1.0版本中后台的非spa模式以及诸多看不顺眼的地方想改又不好改,所以想用更简单,更爽的方式来写代码。开源的初衷一直不变:共同学习,一起进步,另外,一个人能力有限,欢迎大家贡献代码 。
。



![[DoraCMS消息系统] socket.io 集成到express4通过路由访问io](https://cdn.html-js.cn/cms/upload/smallimgs/img1448005751000.jpg)