标签:���������������������������������������������
-
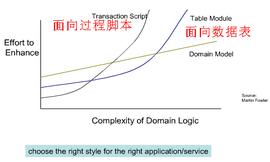
领域驱动设计(DDD:Domain-Driven Design)

Eric Evans的“Domain-Driven Design领域驱动设计”简称DDD,Evans DDD是一套综合软件系统分析和设计的面向对象建模方法,Jdon.com是国内公开最早讨论DDD网站之一...
前端框架 nodejs -
基于node+express+log4js的前端异常信息监控

近期在熟悉怎样处理前端异常,在客户端跑的h5代码,如果遇到体量大的客户群(几百w,几千w),对前端js进行异常监控就变得很重要了...
nodejs ejs express -
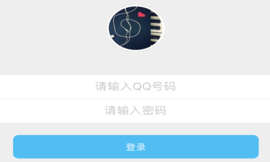
基于react-native qq登录窗

react-native是facebook在 react基础上的开发出的可以用js方式开发native应用的项目,基本上沿用了reactjs的组件开发模式,使用flex布局,最近也熟悉了一下flex的布局方式,之前有接触过adoble flex,所以多flex box
React -
基于React的模态窗实现—DLayer

layer是前端开发中经常用到的组件,有不同的形态,最近在做新项目,目前github上合适的layer并不多,而且很多缺陷,只能自己搞了,原理很简单,不怕麻烦自己可以试试...
React -
redux的简单实现

一个小demo介绍redux的实现原理,原则:1、保持一个state 2、外部无法直接对其进行操作 3、通过纯函数的方式更改状态 4、返回状态为新的state,除非state没有变化...
React -
javascript的source map

javascript的source map其实大家并不陌生,今天无意看到了阮一峰的JavaScript Source Map 详解,就自己看了一下,从jQuery 1.9发布开始,多的其中一个功能就是Source Map...
前端开发 -
html5中弹窗内容滚动问题解析

最近在做一个layer组件,基于jQuery,主要针对移动端,在做的过程中遇到一个场景: 1、当弹出层出现时,底部body是禁止滑动的 2、档弹出层中内容出现滚动条时,可以滚动,同时禁用body层...
html 前端开发 -
Node.js 的本质

下面是一条数据的旅程,这条数据我们叫他req。req在浏览器很无聊,通过网络跑到了Node.js服务器,它的目的是想见到国王server.js...
nodejs -
ReactJs组件通信

说的看起来高大上,其实一讲就明白,组件通信包含了父与子组件通信,子与父组件通信,以及事件总线通信3种。...
React -
DoraCMS v.1.1.1 权限bug解析

感谢github 的@monday-ch 提出这个bug,在权限校验中,如果手动修改请求路径大小写,会发现没有权限的页面也可以访问到,这是个很严重的bug,原因在于校验不够严谨...
漏洞


 微信收款码
微信收款码 支付宝收款码
支付宝收款码